Vous ennuyez de votre menu de navigation de votre site web? Quelqu'un veut-il réorganiser son menu de navigation désagréable en style Windows Metro 8 Menu?
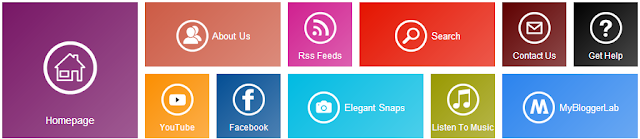
Menu de navigation Metro pour Blogger. Ce Menu de navigation a beaucoup de similitudes avec le dernier système d'exploitation de Microsoft Windows 8.
Ce Menu est idéal pour les blogs de niche comme la technologie, le multimédia, divertissement, magazine, et etc Néanmoins, ce n'est pas tout, car il est suffisamment robuste pour être utilisé sur n'importe quel type de blog. Par défaut, ce Menu a un schéma de couleur verdâtre.
Cependant, vous pouvez personnaliser le thème selon les besoins. Il a des caractéristiques extra-ordinaires intégrées comme page numérotée navigation, élégant Menu, 4 colonne pied de page, et beaucoup plus
Voir une DEMO
Menu de navigation Metro pour Blogger. Ce Menu de navigation a beaucoup de similitudes avec le dernier système d'exploitation de Microsoft Windows 8.
Ce Menu est idéal pour les blogs de niche comme la technologie, le multimédia, divertissement, magazine, et etc Néanmoins, ce n'est pas tout, car il est suffisamment robuste pour être utilisé sur n'importe quel type de blog. Par défaut, ce Menu a un schéma de couleur verdâtre.
Cependant, vous pouvez personnaliser le thème selon les besoins. Il a des caractéristiques extra-ordinaires intégrées comme page numérotée navigation, élégant Menu, 4 colonne pied de page, et beaucoup plus
Les étapes mentionnées ci-dessous sont idéales simple pour les blogueurs. Suivez les instructions suivantes correctement.
Etape#1: Ajouter du style CSS:
- Aller à Blogger.com >> Modèle.
- Sélectionnez Modifier le code HTML >> Procéder.
- Maintenant rechercher dans le modèle le code : ]]> </ b: skin> et juste au-dessus de coller le code CSS suivant. Une fois, tout est fait enregistrer le modèle "Enregistrer le modèle" à l'étape suivante.
/*===MBL METRO UI Menu==*/
body {
font-family:sans-serif;
}
a {
text-decoration:none;
}
.mblmetromenu {
width:960px;
margin:auto;
}
@media screen and (max-width:960px) {
.mblmetromenu {
width:100%;
}
}
/* MblMetroMenu */
.MblMetroMenu {
position:relative;
}
.om-nav {
position:absolute;
width:100%;
z-index:999;
display:none;
}
.om-ctrlbar {
width:100%;
height:48px;
}
.om-ctrlitems {
margin:auto;
padding:0px;
height:48px;
display:inline-block;
text-align:center;
}
.om-ctrlitem {
height:48px;
width:48px;
display:none;
cursor:pointer;
float:left;
opacity:0.5;
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=50)" !important;
filter: alpha(opacity=50) !important; /* For IE8 and earlier */ }
.om-ctrlitem:hover {
opacity:0.8;
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=80)" !important;
filter: alpha(opacity=80) !important; /* For IE8 and earlier */ }
.om-activectrlitem {
opacity:1 !important;
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)" !important;
filter: alpha(opacity=100) !important; /* For IE8 and earlier */ }
.om-controlitems {
width:960px;
margin:auto;
}
.om-controlitem {
height:48px;
cursor:pointer;
}
.om-closenav {
float:left;
}
.om-movenext {
float:right;
}
.om-itemholder {
margin:auto;
padding:20px 0px;
}
@media screen and (max-width:960px) {
.om-closenav {
position:absolute;
z-index:9999;
left:0;
top:0;
}
.om-movenext {
position:absolute;
z-index:9999;
right:0;
top:0;
}
.om-controlitems {
width:100%;
}
.om-itemholder {
width:100%;
}
}
.om-centerblock {
display:inline-block;
}
.om-item {
display:none;
}
.om-showitem {
margin:5px;
float:left;
display:none;
}
/* END MblMetroMenu */
/* TILE BUTTONS */
/* Standar Buttons */
.tile-bt {
text-align:center;
cursor:pointer;
width:90px;
height:90px;
}
.tile-bt a {
display:block;
padding-top:12px;
text-decoration: !important;
}
.tile-bt img {
margin:0 auto 0 auto;
padding-bottom:5px;
height:48px;
width:48px;
position:relative;
display:block;
}
.tile-bt span {
font-size:12px;
padding-bottom:10px;
display:block;
}
.tile-bt:active {
opacity:0.5;
}
/* End Standard Buttons */
/* Large Buttons */
.tile-bt-large {
width:190px;
height:90px;
line-height:90px;
text-align:center;
cursor:pointer;
}
.tile-bt-large a {
display:block;
text-decoration: !important;
}
.tile-bt-large img {
vertical-align: middle;
margin:auto;
padding:0px;
position:relative;
width:48px;
height:48px;
}
.tile-bt-large span {
vertical-align: middle;
display:inline;
}
.tile-bt-large:active {
opacity:0.5;
}
/* End Large Buttons */
/* Extralarge Buttons */
.tile-bt-extralarge {
text-align:center;
cursor:pointer;
width:190px;
height:190px;
}
.tile-bt-extralarge a {
display:block;
padding-top:52px;
text-decoration: !important;
}
.tile-bt-extralarge img {
margin:0 auto 0 auto;
padding-bottom:22px;
height:80px;
width:80px;
position:relative;
display:block;
}
.tile-bt-extralarge span {
font-size:14px;
padding-bottom:20px;
display:block;
}
.tile-bt-extralarge:active {
opacity:0.5;
}
/* End Extralarge Buttons */
/* END TILE BUTTONS */
/* SHADOW LIST */
.shadow-white, .shadow-black, .shadow-blue, .shadow-green, .shadow-red {
/*display:inline-block;*/
}
.shadow-white:hover {
box-shadow:0px 0px 6px 3px #fff;
-webkit-box-shadow:0px 0px 6px 3px #fff;
-moz-box-shadow:0px 0px 6px 3px #fff;
-o-box-shadow:0px 0px 6px 3px #fff;
-ms-box-shadow:0px 0px 6px 3px #fff;
}
.shadow-blue:hover {
box-shadow:0px 0px 6px 3px #38D1F7;
-webkit-box-shadow:0px 0px 6px 3px #38D1F7;
-moz-box-shadow:0px 0px 6px 3px #38D1F7;
-o-box-shadow:0px 0px 6px 3px #38D1F7;
-ms-box-shadow:0px 0px 6px 3px #38D1F7;
}
.shadow-green:hover {
box-shadow:0px 0px 6px 3px #AACA37;
-webkit-box-shadow:0px 0px 6px 3px #AACA37;
-moz-box-shadow:0px 0px 6px 3px #AACA37;
-o-box-shadow:0px 0px 6px 3px #AACA37;
-ms-box-shadow:0px 0px 6px 3px #AACA37;
}
.shadow-red:hover {
box-shadow:0px 0px 6px 3px #E81750;
-webkit-box-shadow:0px 0px 6px 3px #E81750;
-moz-box-shadow:0px 0px 6px 3px #E81750;
-o-box-shadow:0px 0px 6px 3px #E81750;
-ms-box-shadow:0px 0px 6px 3px #E81750;
}
.shadow-black:hover {
box-shadow:0px 0px 6px 3px #444;
-webkit-box-shadow:0px 0px 6px 3px #444;
-moz-box-shadow:0px 0px 6px 3px #444;
-o-box-shadow:0px 0px 6px 3px #444;
-ms-box-shadow:0px 0px 6px 3px #444;
}
/* END SHADOW LIST */
/* BACKGROUND LIST */
/* Solid Colors */
.solid-blue { background:#00BBE2; }
.solid-blue-2 { background:#2C84EE; }
.solid-darkblue { background:#044E94; }
.solid-violetred { background:#781766; }
.solid-red { background:#E51400;}
.solid-red-2 { background:#E81750; }
.solid-pink { background:#FF539B; }
.solid-purple { background:#D02090; }
.solid-orange { background:#FB8F02; }
.solid-orange-2 { background:#FF6600; }
.solid-orange-3 { background:#DD5F37; }
.solid-coral { background:#CD5B45; }
.solid-green { background:#67B239; }
.solid-green-2 {background:#96BF01; }
.solid-darkgreen { background:#016C38; }
.solid-olive { background:#999900}
.solid-grass { background:#CDCD00; }
.solid-darkred { background:#5F0000; }
.solid-gold { background:#FEE9AE; }
.solid-yellow { background:#F7D100; }
.solid-black { background:#000; }
.solid-smoke { background:#F5F5F5; }
/* End Solid Colors */
/* MISC */
.clearspace { clear: both; }
.floatleft { float:left; }
.floatright { float:right; }
.none { display: none !important; width:0px !important; }
.light-text {
color:#fff;
}
.dark-text {
color:#1e1e1e;
}
.gradient {
background: -moz-linear-gradient(-45deg, rgba(255,255,255,0) 0%, rgba(255,255,255,0.3) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,rgba(255,255,255,0)), color-stop(100%,rgba(255,255,255,0.3))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(-45deg, rgba(255,255,255,0) 00%,rgba(255,255,255,0.3) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(-45deg, rgba(255,255,255,0) 0%,rgba(255,255,255,0.3) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(-45deg, rgba(255,255,255,0) 0%,rgba(255,255,255,0.3) 100%); /* IE10+ */
background: linear-gradient(-45deg, rgba(255,255,255,0) 0%,rgba(255,255,255,0.3) 100%); /* W3C */
}
.margin-5 { margin:5px; }
Etape#2: Ajouter METRO menu dans Blogger:
- Maintenant, vous placez le code où vous voulez allez dans Mise en page -> Ajouter un gadget -> HTML/JavaScript et coller le code en dessous.
<!-- mblmetromenu -->
<div class="mblmetromenu">
<div data-navid="om-nav" class="tile-bt-extralarge solid-violetred shadow-black margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfjhz3xU1HWuJxpnFD3V8qCKUCbkUfjlbF6Ut1a2MjnEOwKAfjzMxB3mPnKPTPYTg-SKwxwD140Hqd0wUkINEKc92Vn8Ey7KLWu33nEQNr1ZSZxPqDrp4USZP5o9eUXyKVzxXAHOxjczY/s1600/home.png" alt="" />
<span class="light-text">Homepage</span>
</a>
</div>
<div data-navid="om-nav" class="tile-bt-large solid-coral shadow-red margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOAyyPvIGpMIU7gT-9uVnj7nz5v6BZylP1jw-Cdn09ELRXyCdwxCIVLG9U6MjfGHb_XcriOrvqaUwsjKi6QOwmUtXsrdu5Nj2hM9PIpFDzMzv3g_MfMKSLJNf1NUkynIgqH-3rglPAZ7g/s1600/messanger.png" alt="" />
<span class="light-text">About US</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-purple shadow-blue margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2-z8FsyFW2Kip_ZkGd97b4RrBFVEqRcEU9uoGXCzuEslK9G5i4-9DzNgitLbuMiA0MWKvG62Wv0Fkoogvr88RdzMWWXkDwn9K6flechhaQEs_Fo9qBTPQqjQuwK_k8DY5AxqAROHTQP0/s1600/rss.png" alt="" />
<span class="light-text">Rss Feeds</span>
</a>
</div>
<div data-navid="om-nav" class="tile-bt-large solid-red shadow-red margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgwLzcZ4-ye0WGZGJNd0WtXUcwuJ5IwJmTplni0P4VOqUbJEVOLO1Awn8XOif1tylvgsg3BXQwaOAPGoKf2yiIzGdPJ1gKqzTc5I1nRm8oCuheYGkXvfUr4q2x3Iaoy0O8TynMkjmA6zc/s1600/search.png" alt="" />
<span class="light-text">Search</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-darkred shadow-red margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizLjUajYf286rzzzKu_rcztXdhCu8Hy6CYbW34hJZgh1Cjgzll9Mgt7FfkNSap7YOpQK0dY4ppN6FrZMBpOIAQXM8eG11VrP-shyA5WDt8C-ZcDhL36A0gQuyb1tpkN12vmzQZOi0BkNw/s1600/mail.png" alt="" />
<span class="light-text">Contact US</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-black shadow-black margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwgS47_NHMLn5hjSQC0MSJmI0ZrJxxSFPV4xu03aXIPs2MyNFWRPRxTmMx0MPH-pT9fqnBdcxcKXNuQPWHoyFYW6NXqMz0hMULcTahnjh6Vn4wVfLwaC9_SHOo2lSMI67iVGaPKg6R8kk/s1600/help.pn" alt="" />
<span class="light-text">Get HELP</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-orange shadow-black margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgltHJLKEi5AZJgwEQEfRWf7-SMBlRrPpKrWkgqteB1cOOg5QPNkll8xEUtol_8JJypPeLrdNehWod6NaJcb0lHYk3p6JC4HlsZHb7-dcTXEmoIlJXHMFRN816m5UCE53z9lUZzLuHRuXk/s1600/youtbe.png" alt="" />
<span class="light-text">YouTube</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-darkblue shadow-blue margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkzafO8DWdN8ZvqRjxF9raEY8U-yEbO2hKLNUlHfVj_pQO2MsMdnacLffdayl9uQjN3FNFMoMmWg2x-_fgsDolLNyjxTEY9ll307oWOfetqFzK5licbFnUkdbYiQiollR8qR-Th3gd1NE/s1600/face.png" alt="" />
<span class="light-text">Facebook</span>
</a>
</div>
<div data-navid="om-nav" class="tile-bt-large solid-blue shadow-blue margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbYT_8V1iUcwvqSJDLfP6dMP7Q0urM5eHMLvFkSuXn7qJPchMKdjLwURvOQoocabmpmgSbLejctkcrek-jRE8qtKlsKkHUdAPJNhz4VvCilyLxNqPjaqjSmvB3o8saSMiulcr_MPHWA2Y/s1600/photo.png" alt="" />
<span class="light-text">Photos</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-olive shadow-green margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtUfhM0rJv4WARDgF784AHI6qdZVrG3zkT5j8DZj5eQlx7zumd5l_8vvyOJZ858X4N_uzR9mc9kxwu-1bOK8PiWq1co0jTzq4qCygCnhxRVz4Or2VRWtswnyBrcjaUfeT9RLq9jFlZzhU/s1600/music.png" alt="" />
<span class="light-text">Music</span>
</a>
</div>
<div data-navid="om-nav" class="tile-bt-large solid-blue-2 shadow-blue margin-5 floatleft MblMetroMenu">
<a href="http://www.leblogger.fr" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRBs9k-TrIKtcr1XwcxFjg6Wv1WwEaf8a0UKPBsbQ4tLHLFv4Vz_9bUfWoP7Fpilym9gQKQyk78bXvY5dhWqQENtQvxfKSdtG4bIhFAz8rWtDu1SV3Fk9KtK04Fx9w6Zjz-F68YptDVjY/s1600/MBL.png" alt="" />
<span class="light-text">LeBlogger.fr</span>
</a>
</div>
<!-- End MblMetroMenu -->
</div>
<!-- END mblmetromenu -->
Fini : Ce menu peut être utilisé sur n'importe quelle plateforme qui supporte le HTML ou CSS à savoir WordPress, Jhoomla...



Enregistrer un commentaire
Laisser un commentaire