Comment faire pour augmenter les Pages de votre blog ou site web? Gadget messages récents est un excellent moyen de garder la navigation des visiteurs plus de temps sur votre blog.
Comment ajouter un widget messages récents de texte avec effet à Blogger ?
J'espère vraiment que vous avez apprécié les multi texte coloré messages récents Widget CSS & jQuery. attire l'augmentation de votre visiteur Pages vues.
1. Animés messages récents pour Blogger avec Thumbnails
Comment ajouter un style différent Widget au article récent pour Blogger.
1. Aller au tableau de bord Blogger >> Mise en place >> Ajouter un gadget >> Ajouter HTML/Javascript Box.
2. Collez le code suivant dans HTML / Javascript
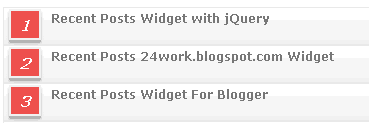
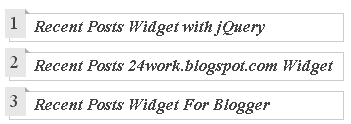
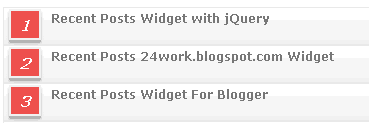
Style 1:-

Changer le code avec celui que vous aimez :
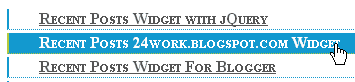
Style 2:-

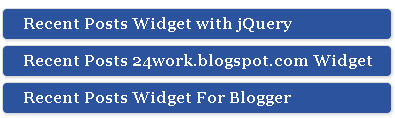
Style 3:-

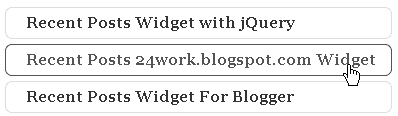
Style 4:-

Style 5:-

Style 6:-

Style 7:-

Style 8:-

Style 9:-

Style 10:-

Style 11:-

Style 12:-

Style 13:-

Style 14:-

Style 15:-

Important :
Il faut remplacer l' Url= http://www.leblogger.fr avec l'adresse de votre blog
Vous pouvez également personnaliser le code selon votre besoin
numposts = 5; Total nombre de article à afficher dans le gadget (widget)
Comment ajouter un widget messages récents de texte avec effet à Blogger ?
J'espère vraiment que vous avez apprécié les multi texte coloré messages récents Widget CSS & jQuery. attire l'augmentation de votre visiteur Pages vues.
1. Animés messages récents pour Blogger avec Thumbnails
Comment ajouter un style différent Widget au article récent pour Blogger.
1. Aller au tableau de bord Blogger >> Mise en place >> Ajouter un gadget >> Ajouter HTML/Javascript Box.
2. Collez le code suivant dans HTML / Javascript
Style 1:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/ecikvgo68yrfgps/recent-posts-min-1.css" /></div>
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/ecikvgo68yrfgps/recent-posts-min-1.css" /></div>
Widget de texte simple et élégant "Articles récents" Pour Blogspot
Changer le code avec celui que vous aimez :
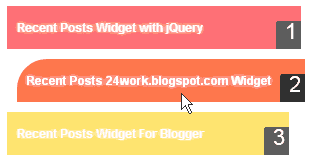
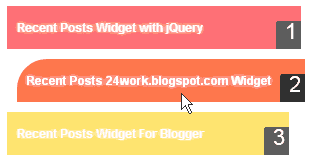
Style 2:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/1wwtykp1mixtr9d/recent-posts-min-2.css" /></div>
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/1wwtykp1mixtr9d/recent-posts-min-2.css" /></div>
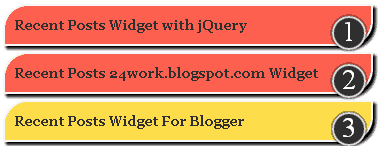
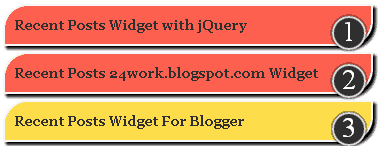
Style 3:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/hhtf0aitdfjw4bs/recent-posts-min-3.css" /></div>
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/hhtf0aitdfjw4bs/recent-posts-min-3.css" /></div>
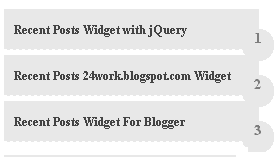
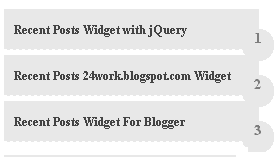
Style 4:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/b5er1tiy806lg6x/recent-posts-min-4.css" /></div>
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/b5er1tiy806lg6x/recent-posts-min-4.css" /></div>
Style 5:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/o01hrt9jhlabpaj/recent-posts-min-5.css" /></div>
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/o01hrt9jhlabpaj/recent-posts-min-5.css" /></div>
Style 6:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/096opvko2j87076/recent-posts-min-6.css" /></div>
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/096opvko2j87076/recent-posts-min-6.css" /></div>
Style 7:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/yqcnhez5wqwehsl/recent-posts-min-7.css" /></div>
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/yqcnhez5wqwehsl/recent-posts-min-7.css" /></div>
Style 8:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/7ax4aq956d3xs2p/recent-posts-min-8.css" /></div>
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/7ax4aq956d3xs2p/recent-posts-min-8.css" /></div>
Style 9:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/sfucqlasf7vxm44/recent-posts-min-9.css" /></div>
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/sfucqlasf7vxm44/recent-posts-min-9.css" /></div>
Style 10:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/1qicet23p7v6xuw/recent-posts-min-10.css" /></div>
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/1qicet23p7v6xuw/recent-posts-min-10.css" /></div>
Style 11:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/47kfbz4syppr73f/recent-posts-min-11.css" /></div>
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/47kfbz4syppr73f/recent-posts-min-11.css" /></div>
Style 12:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/rr8q2xudhoguf7a/recent-posts-min-12.css" /></div>
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/rr8q2xudhoguf7a/recent-posts-min-12.css" /></div>
Style 13:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/do2fk4pfz9jl74w/recent-posts-min-13.css" /></div>
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/do2fk4pfz9jl74w/recent-posts-min-13.css" /></div>
Style 14:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/1apckci5y2gbm2a/recent-posts-min-14.css" /></div>
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/1apckci5y2gbm2a/recent-posts-min-14.css" /></div>
Style 15:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/ogin942ujr7tl6l/recent-posts-min-15.css" /></div>
home_page = "http://www.leblogger.fr/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://www.leblogger.fr/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/ogin942ujr7tl6l/recent-posts-min-15.css" /></div>
Important :
Il faut remplacer l' Url= http://www.leblogger.fr avec l'adresse de votre blog
Vous pouvez également personnaliser le code selon votre besoin
numposts = 5; Total nombre de article à afficher dans le gadget (widget)


Enregistrer un commentaire
Laisser un commentaire